안녕하세요, 어제부로 닉네임을 교체한 연이나입니다 `ㅅ'
오늘은 구글 캘린더, 또는 아이폰/아이패드 등 애플 기본 캘린더를 사용하시는 분께 솔루션 하나를 추천해 드리러 왔습니다. 제가 시간관리를 잘하는 편은 아니지만, 기존 시간관리 어플에서 불편한 점 찾는 건 기가 막히게 잘 하거든요.
그래서 시간관리를 못하는 거 아니냐고요? 아마도...

저는 구글 캘린더와 iOS 캘린더를 양쪽으로 사용하고 있어요. 다만 두 캘린더 모두 제가 느끼기에는 불편한 점이 한 가지 있어서, 반나절 정도를 투자해서 그 점을 보완할 수 있는 캘린더 뷰어를 직접 만들었습니다! 평소에는 각 어플을 사용하다가, 한 주를 돌아보고 싶을 때, 또는 데스크탑 한켠에 이 창을 띄워두고 가끔 새로고침해주면 될 것 같아요. (모바일에서도 돌아갑니다.)
그렇습니다. 이번 포스트에서는 제가 직접 만든 툴을 소개해 드립니다...! 참고로, 저는 대문자P입니다.
컨셉

맨 처음 길게 사용해 본 플래너, <3P 바인더> 의 컨셉을 그대로 가지고 갈 생각이었어요. 지난번에도 서브바인더 얘기를 했듯이, 저의 시간관리법은 이쪽과 뗄래야 뗄 수 없습니다 :)
주요 컨셉은, 계획과 실행의 시간선을 쪼개는 거예요. 계획만 적게 되면 뭘 했는지 알 수 없으니 기록의 신뢰성이 떨어지고, 실행하면서 변하는 상황을 같은 캘린더에 함께 적거나, 수정하게 되면 혼란스러운 기분이 들었어요.
제가 잘 사용했던 플래너들의 특징을 되돌아 보니, 계획과 실행을 따로 적을 수 있도록 타임라인이 분리되어 있다는 공통점이 있더라구요.
계획은 아이클라우드 캘린더에 집어넣는 게 편해요
왜냐면, 애플 캘린더 쪽의 위젯이 좀더 잘 되어있는 느낌이거든요. 제가 원하는 타임라인 뷰 위젯이 있는 게 마음에 드는 부분이었습니다. 타임라인 위젯을 통해 계획했던 일정만 쭉 볼 수 있어요.

그럼 자연스럽게 구글에 실행 내역을 적게 되는데요. 물론, 기본 캘린더 어플에 실행 내역까지 메모하라면 할 수 있어요. 하지만 위젯을 깔끔하게 남기기 위해 실행은 따로 적기로 했습니다.
그리고, 계획 캘린더는 하루 한두번씩 들어가서 계획을 짜는 것 말고는 건드릴 일이 없는데, 실행 캘린더는 계속 접속해서 업데이트를 해 주어야 하죠.
근데 깔끔하다는 게 무슨 말이죠?
저는 계획과 실행의 두 가지 타임라인이 필요하다고 말씀드렸습니다. 그러기 위해서는 두 세트의 캘린더를 준비하면 됩니다. 업무-계획, 업무-실행, 취미-계획, 취미-실행, 약속-계획, 약속-실행 이런 식으로요. 색상은 계획 쪽을 미묘하게 옅게 설정해 보았어요. 하지만 이 두 세트의 캘린더는 절대 두 개의 타임라인처럼 움직여 주지 않습니다.

캘린더에서는 계획과 실행의 두 가지 구획이 마치 한 번에 두 가지 일을 처리하는 것처럼 보인답니다.
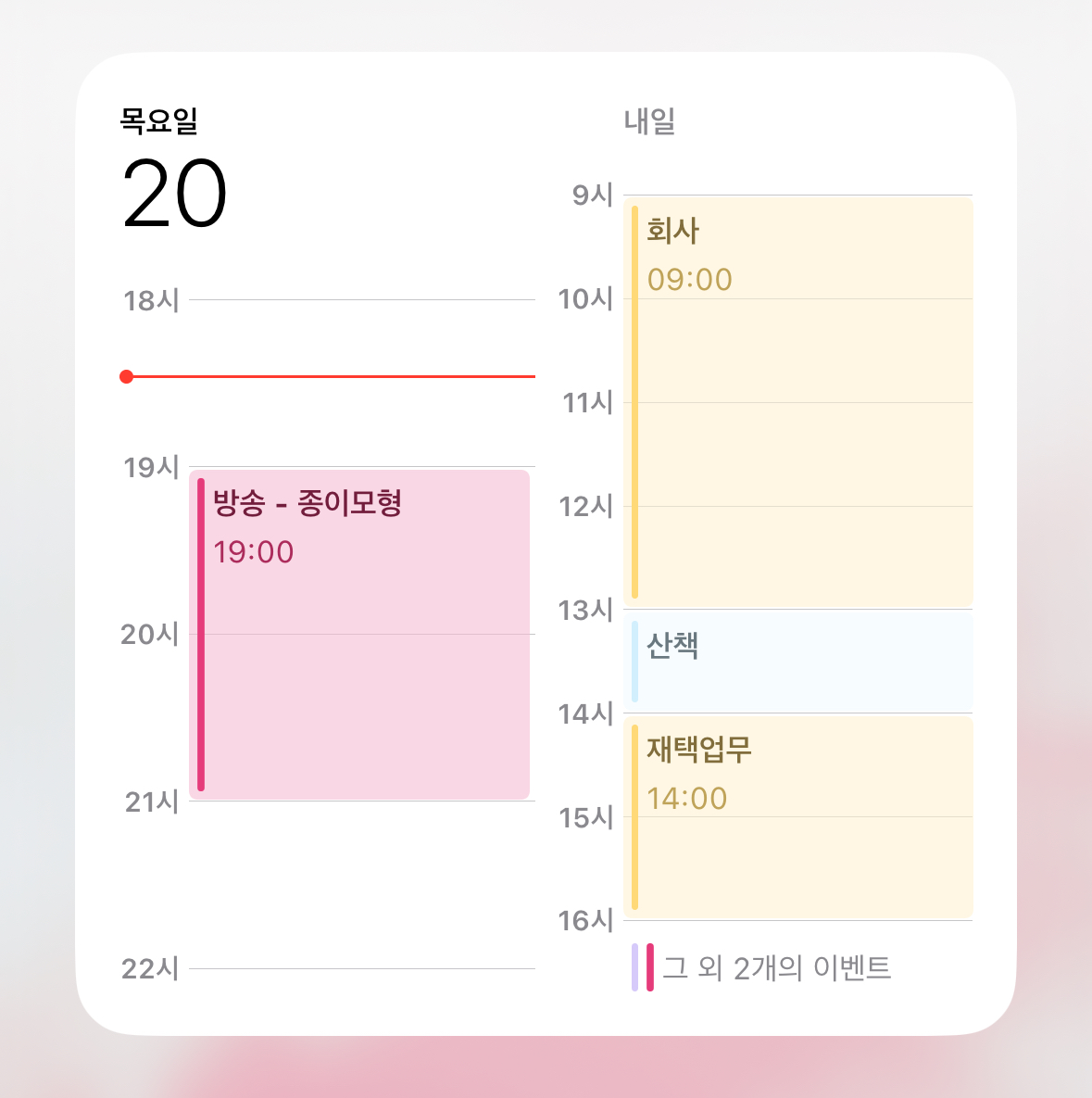
그래서, 두 타임라인을 각기 다른 쪽으로 밀어 표시해 주지도 않고, 일정하게 정렬해 주지도 않습니다. 캘린더끼리의 순서 혹은 시간 순서에 따라 정렬이 달라지고, 라벨을 보여 주기 위해서인지 오른쪽에 있은 항목들은 매우 들쭉날쭉하게 보입니다. 위 사진처럼요.
저는 이런 부분에서 상당히 혼란을 느꼈습니다.

플랜두는 계획 / 실행 시간선을 완전히 나누는 것에 초점을 맞추었습니다. 그래서 그것 말고는 기능이 없는 편입니다.
사용해보기
일단 다음 링크에 사이트를 올려 두었답니다...
PlanDo8282
82.peacht.art
캘린더 URL이 필요합니다
이 부분이 좀 복잡할 거라고 생각해요. 그래도 예전에 html 직접 쳐서 홈페이지 만들고 그랬던 분들껜 괜찮으실 수도 있습니다. 일단 메모장을 열고 다음과 같은 '양식' 에 맞추어 캘린더들의 주소를 기입해봅시다. 그리고 텍스트 파일(.txt) 로 저장합니다. 이 텍스트 파일이 잘못 구성되어 있으면 오류가 발생하게 되므로, 주의해 주시기 바랍니다.
- title: 구분용 캘린더 제목. 한글 특수문자 OK (아직까지는 화면에 영향을 끼치진 않아요!)
- src: 아이클라우드 혹은 구글 캘린더의 공유 링크
- bg: 배경 색상입니다. hex값 말고 색 이름이나 rgb 값도 OK. 계획 캘린더의 색상은 알아서 투명도가 조절되니, 계획과 실행의 색상은 통일하는 것이 좋습니다.
- fg: 글씨 색상입니다. hex값 말고 색 이름이나 rgb 값도 OK.
- isPlan: 계획 캘린더냐고 묻는 부분입니다. 계획 캘린더면 true를, 실행 기록 캘린더면 false를 입력해주세요.
[
{
"title":"Dev_Plan",
"src":"예를 들면 아이클라우드 캘린더 공유 링크",
"bg":"#ffee8c",
"fg":"#000",
"isPlan":true
},{
"title":"Dev_Do",
"src":"예를 들면 구글 캘린더 공유 링크",
"bg":"#ffee8c",
"fg":"#000",
"isPlan":false
}
]
캘린더 링크 따는 법은 좀만 검색해 보면 나옵니다만.. 일단 둘 다 어플에서는 안 되고 웹브라우저로(크롬이나.. 사파리나 엣지나 뭐 그런 것) 데스크탑 페이지에 들어가야 딸 수 있는 것 같더라구요.
애플 쪽은 아이클라우드 사이트로 들어가시면 캘린더를 공유할 수 있습니다. 그럼 바로 webcal:// 로 시작하는 주소가 나오는데 거기서 webcal:// 부분을 http:// 로 변경해 주시면 되고요.

구글에서는 iCal 형식의 비공개 주소 부분을 복사해주시면 됩니다.

이 상태로 파일 호스팅 사이트 같은 곳에 저장해 주세요. (티스토리는 될 지 모르겠네요... 개인적으로 미스키 드라이브가 제일 편했습니다. 구글 드라이브로는 아마 안 될 것 같아요) 파일이 저장된 주소를 그대로 복사해주세요.

이걸 메인 화면의 URL 입력칸에 붙여넣고, 버튼을 클릭하시면 됩니다. (엔터 키 안 먹어용)
데이터베이스 없고, 이 사이트가 수집하는 정보는 아무것도 없습니다. 그러니 그냥 편하게 사용해 주세요.
TODO
메인으로 만드는 사이트가 아니다 보니 투두를 적어두어도 꼭 패치된다, 언제까지 패치된다고 장담할 수 없는 게 아쉽긴 하군요...
- 로고, 파비콘 제작.
- 오픈그래프 이미지 등 메타태그 편집.
- 크롬계열 브라우저 혹은 사파리에서 홈 화면에 추가했을 때 브라우저 UI가 보이지 않도록.
- 지나간 주, 아직 오지 않은 주의 주간계획표를 볼 수 있도록.
결론
제 마음에 들기 때문에, 저는 매우 좋습니다. 잘 사용할 것 같아요.
'Review > Tools' 카테고리의 다른 글
| [메타 퀘스트] VRChat 월드를 맥북 등의 가상 오피스로 사용하기 (0) | 2025.03.31 |
|---|---|
| [메타 퀘스트] 로컬 브라우저가 필요해? Fluid 리뷰 (0) | 2025.03.29 |
| [생산성] 취미가 많은 사람의 목표와 루틴 설정하기 (0) | 2025.02.24 |
| [ChatGPT] 무료 버전이지만 커스텀 챗봇이 갖고 싶어! (1) | 2025.02.19 |
| 트위터 같은 SNS(Twitter-like SNS)를 그만두었어요. (0) | 2025.02.18 |



